网页设计线_(网页设计线框图)
下面网页设计线的两行代码即可解决此问题,我以实验过不信的话可以改变的lineheight属性的值就可以看出来的 用lineheight属性就可已解决下划线与文字之间的距离。
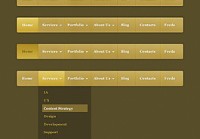
回答为什么喜欢拉网状辅助线呢?我们先来了解一下什么是网格系统 什么是网格系统 对于PhotoShop,大部分人都不会陌生,但是提到网格系统很多人却不清楚是什么那么到底什么是网格系统呢?简单来说最基本的网格系统由一系列水平和垂直的彼此交叉参考线构成,这些格线让内容布局变得简单起来,让内容更具可读性。
在设置表格的时候,注意把表格的边框粗细设置为0,就不会出现凹凸的边框了。
中国文字博大精深,有些企业喜欢别出心裁的取一些栏目名,创意确实很好,但是想要知道名称意思并不是自己为主,这样容易产生反效果,如果网页设计线你能创造通俗易懂,又有创意的那就更好了4网站栏目在网站建设中布局要合理嘉陵道小程序制作公司提醒栏目不是随便放着就可以了,也需要配合网站建设中网页设计的。
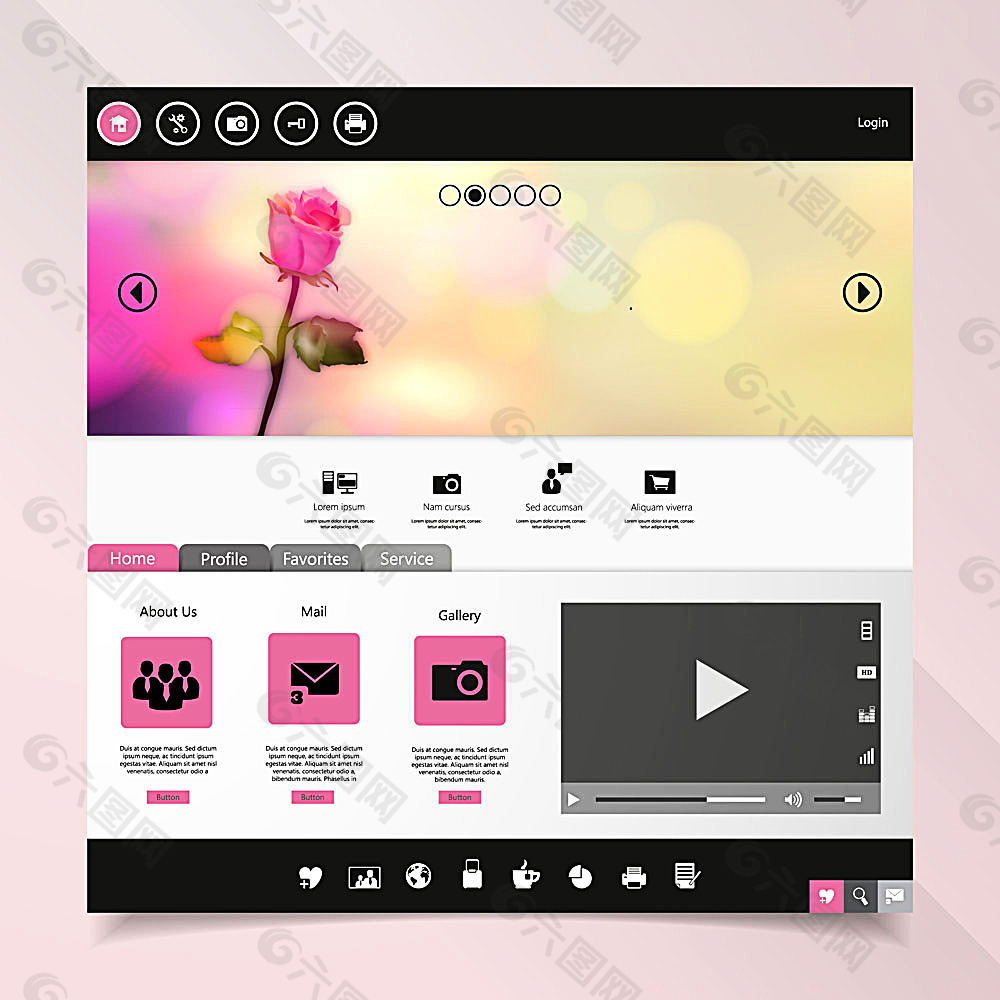
网页设计工具的发展趋势正向着轻量化和在线协同化的方向迈进Pixso,这款国内面向本土设计师打造的免费网页设计工具,以其集成原型设计交互与交付等功能的优势,受到国内外设计师的欢迎Pixso提供优质的线框图模板,大幅节省设计者寻找资源的时间,同时内置的社区案例与多人协作编辑功能,使得共创设计。
怎么用bootstrap做一套网站 方法步骤 何为Bootstrap?简洁的直观的超牛的以移动设备优先的前端开发框架,让web开发更迅速简单他是Twitter推出的htmlcss的前端框架,现在的网页设计越来越多的平面化,所以,也就出现了一些平台来做平面化的样式来供我们来使用因为这款框架是一个开源的框架,所以现在很多人。

要横着排,加代码backgroundrepeatx竖着排backgroundrepeaty。

通过点线面的组合,可以突出页面上的重要元素,突出设计的主题,增强美感,让观者在感受美的过程中领会设计的主题,从而实现设计的任务 造型的巧妙运用不仅能带来极大的美感,而且能较好地突出企业形象,而且能将网页上的各种元素有机的组织起来,它甚至还可以引导观者的视线 五设计的原则 设计是有原则的,无论。